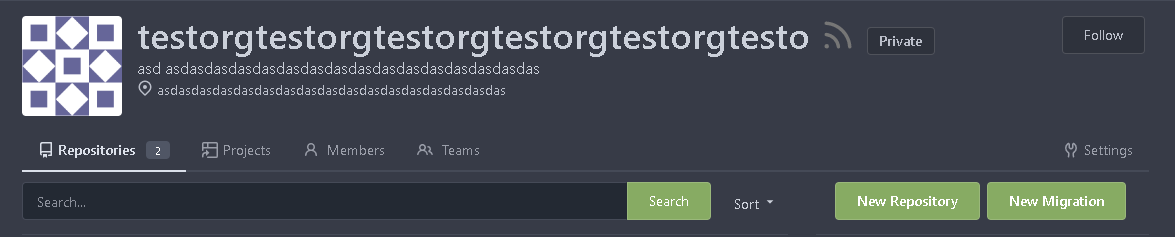
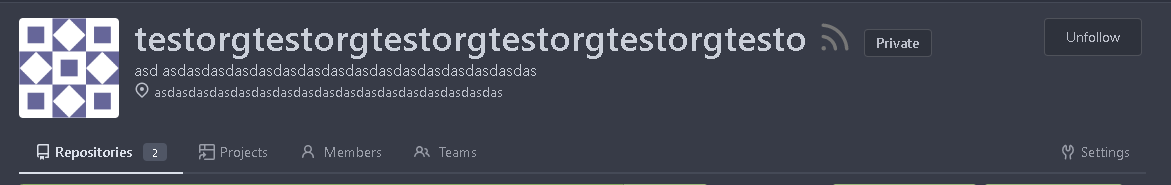
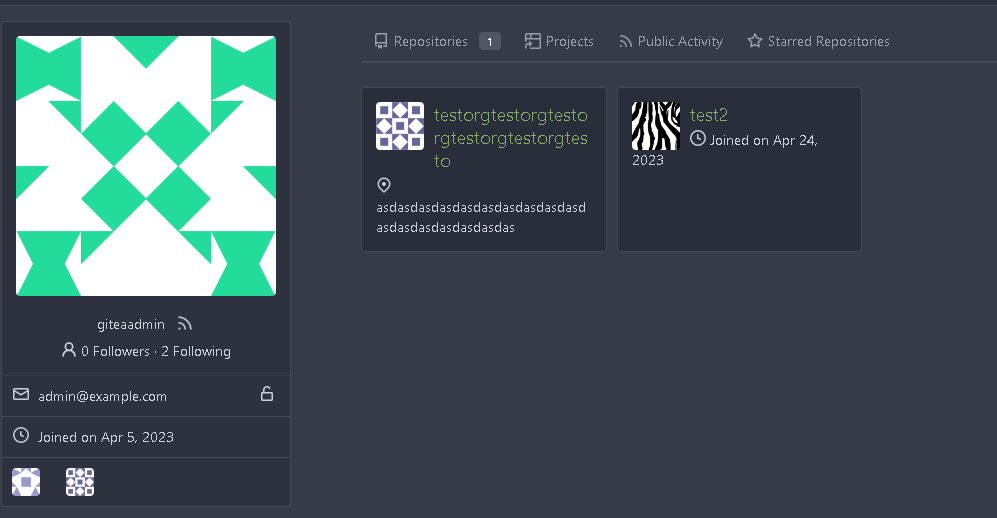
Add follow organization and fix the logic of following page (#24345)
  Maybe we can fix user card tmpl in #24319? Or maybe a list is better here  --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
94d6b5b09d
commit
cc64a92560
5 changed files with 51 additions and 29 deletions
|
|
@ -346,7 +346,7 @@ func GetUserFollowing(ctx context.Context, u, viewer *User, listOptions db.ListO
|
|||
Select("`user`.*").
|
||||
Join("LEFT", "follow", "`user`.id=follow.follow_id").
|
||||
Where("follow.user_id=?", u.ID).
|
||||
And("`user`.type=?", UserTypeIndividual).
|
||||
And("`user`.type IN (?, ?)", UserTypeIndividual, UserTypeOrganization).
|
||||
And(isUserVisibleToViewerCond(viewer))
|
||||
|
||||
if listOptions.Page != 0 {
|
||||
|
|
@ -1210,23 +1210,25 @@ func isUserVisibleToViewerCond(viewer *User) builder.Cond {
|
|||
return builder.Neq{
|
||||
"`user`.visibility": structs.VisibleTypePrivate,
|
||||
}.Or(
|
||||
// viewer's following
|
||||
builder.In("`user`.id",
|
||||
builder.
|
||||
Select("`follow`.user_id").
|
||||
From("follow").
|
||||
Where(builder.Eq{"`follow`.follow_id": viewer.ID})),
|
||||
builder.In("`user`.id",
|
||||
builder.
|
||||
Select("`team_user`.uid").
|
||||
From("team_user").
|
||||
Join("INNER", "`team_user` AS t2", "`team_user`.id = `t2`.id").
|
||||
Where(builder.Eq{"`t2`.uid": viewer.ID})),
|
||||
// viewer's org user
|
||||
builder.In("`user`.id",
|
||||
builder.
|
||||
Select("`team_user`.uid").
|
||||
From("team_user").
|
||||
Join("INNER", "`team_user` AS t2", "`team_user`.org_id = `t2`.org_id").
|
||||
Where(builder.Eq{"`t2`.uid": viewer.ID})))
|
||||
Where(builder.Eq{"`t2`.uid": viewer.ID})),
|
||||
// viewer's org
|
||||
builder.In("`user`.id",
|
||||
builder.
|
||||
Select("`team_user`.org_id").
|
||||
From("team_user").
|
||||
Where(builder.Eq{"`team_user`.uid": viewer.ID})))
|
||||
}
|
||||
|
||||
// IsUserVisibleToViewer check if viewer is able to see user profile
|
||||
|
|
|
|||
|
|
@ -10,6 +10,7 @@ import (
|
|||
"code.gitea.io/gitea/models/db"
|
||||
"code.gitea.io/gitea/models/organization"
|
||||
repo_model "code.gitea.io/gitea/models/repo"
|
||||
user_model "code.gitea.io/gitea/models/user"
|
||||
"code.gitea.io/gitea/modules/base"
|
||||
"code.gitea.io/gitea/modules/context"
|
||||
"code.gitea.io/gitea/modules/markup"
|
||||
|
|
@ -143,6 +144,11 @@ func Home(ctx *context.Context) {
|
|||
return
|
||||
}
|
||||
|
||||
var isFollowing bool
|
||||
if ctx.Doer != nil {
|
||||
isFollowing = user_model.IsFollowing(ctx.Doer.ID, ctx.ContextUser.ID)
|
||||
}
|
||||
|
||||
ctx.Data["Repos"] = repos
|
||||
ctx.Data["Total"] = count
|
||||
ctx.Data["MembersTotal"] = membersCount
|
||||
|
|
@ -150,6 +156,7 @@ func Home(ctx *context.Context) {
|
|||
ctx.Data["Teams"] = ctx.Org.Teams
|
||||
ctx.Data["DisableNewPullMirrors"] = setting.Mirror.DisableNewPull
|
||||
ctx.Data["PageIsViewRepositories"] = true
|
||||
ctx.Data["IsFollowing"] = isFollowing
|
||||
|
||||
pager := context.NewPagination(int(count), setting.UI.User.RepoPagingNum, page, 5)
|
||||
pager.SetDefaultParams(ctx)
|
||||
|
|
|
|||
|
|
@ -167,9 +167,7 @@ func Profile(ctx *context.Context) {
|
|||
language := ctx.FormTrim("language")
|
||||
ctx.Data["Language"] = language
|
||||
|
||||
switch tab {
|
||||
case "followers":
|
||||
items, count, err := user_model.GetUserFollowers(ctx, ctx.ContextUser, ctx.Doer, db.ListOptions{
|
||||
followers, numFollowers, err := user_model.GetUserFollowers(ctx, ctx.ContextUser, ctx.Doer, db.ListOptions{
|
||||
PageSize: pagingNum,
|
||||
Page: page,
|
||||
})
|
||||
|
|
@ -177,11 +175,8 @@ func Profile(ctx *context.Context) {
|
|||
ctx.ServerError("GetUserFollowers", err)
|
||||
return
|
||||
}
|
||||
ctx.Data["Cards"] = items
|
||||
|
||||
total = int(count)
|
||||
case "following":
|
||||
items, count, err := user_model.GetUserFollowing(ctx, ctx.ContextUser, ctx.Doer, db.ListOptions{
|
||||
ctx.Data["NumFollowers"] = numFollowers
|
||||
following, numFollowing, err := user_model.GetUserFollowing(ctx, ctx.ContextUser, ctx.Doer, db.ListOptions{
|
||||
PageSize: pagingNum,
|
||||
Page: page,
|
||||
})
|
||||
|
|
@ -189,8 +184,14 @@ func Profile(ctx *context.Context) {
|
|||
ctx.ServerError("GetUserFollowing", err)
|
||||
return
|
||||
}
|
||||
ctx.Data["Cards"] = items
|
||||
ctx.Data["NumFollowing"] = numFollowing
|
||||
|
||||
switch tab {
|
||||
case "followers":
|
||||
ctx.Data["Cards"] = followers
|
||||
total = int(count)
|
||||
case "following":
|
||||
ctx.Data["Cards"] = following
|
||||
total = int(count)
|
||||
case "activity":
|
||||
date := ctx.FormString("date")
|
||||
|
|
|
|||
|
|
@ -19,6 +19,18 @@
|
|||
{{if .Org.Website}}<div class="item">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer me" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
||||
</div>
|
||||
</div>
|
||||
<div class="right stackable menu">
|
||||
<form method="post" action="{{.Link}}?action={{if $.IsFollowing}}unfollow{{else}}follow{{end}}&redirect_to={{$.Link}}">
|
||||
{{$.CsrfTokenHtml}}
|
||||
<button type="submit" class="ui basic button gt-mr-0">
|
||||
{{if $.IsFollowing}}
|
||||
{{.locale.Tr "user.unfollow"}}
|
||||
{{else}}
|
||||
{{.locale.Tr "user.follow"}}
|
||||
{{end}}
|
||||
</button>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{template "org/menu" .}}
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@
|
|||
<a href="{{.ContextUser.HomeLink}}.rss"><i class="ui text grey gt-ml-3" data-tooltip-content="{{.locale.Tr "rss_feed"}}">{{svg "octicon-rss" 18}}</i></a>
|
||||
{{end}}
|
||||
<div class="gt-mt-3">
|
||||
<a class="muted" href="{{.ContextUser.HomeLink}}?tab=followers">{{svg "octicon-person" 18 "gt-mr-2"}}{{.ContextUser.NumFollowers}} {{.locale.Tr "user.followers"}}</a> · <a class="muted" href="{{.ContextUser.HomeLink}}?tab=following">{{.ContextUser.NumFollowing}} {{.locale.Tr "user.following"}}</a>
|
||||
<a class="muted" href="{{.ContextUser.HomeLink}}?tab=followers">{{svg "octicon-person" 18 "gt-mr-2"}}{{.NumFollowers}} {{.locale.Tr "user.followers"}}</a> · <a class="muted" href="{{.ContextUser.HomeLink}}?tab=following">{{.NumFollowing}} {{.locale.Tr "user.following"}}</a>
|
||||
</div>
|
||||
</div>
|
||||
<div class="extra content gt-word-break">
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue