Backport #28754 by @delvh
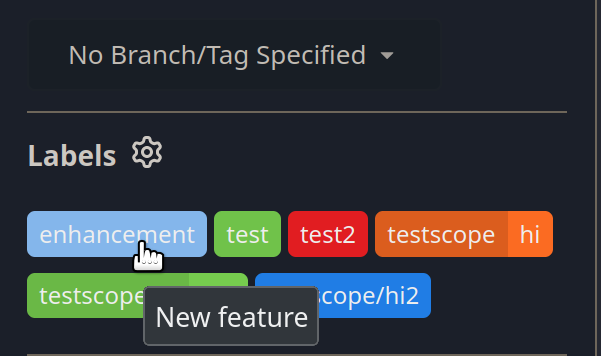
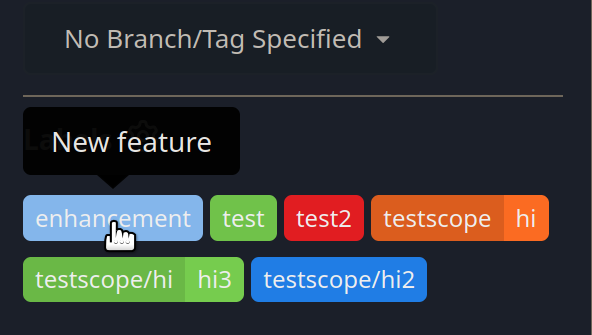
Follow GitHubs behavior of showing the label description as a tooltip
instead of the browser native title.
## Before

## After

Co-authored-by: delvh <dev.lh@web.de>
(cherry picked from commit 9f0c709637)
This commit is contained in:
parent
703ed272cc
commit
765aa1479d
1 changed files with 2 additions and 2 deletions
|
|
@ -143,7 +143,7 @@ func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML {
|
|||
|
||||
if labelScope == "" {
|
||||
// Regular label
|
||||
s := fmt.Sprintf("<div class='ui label' style='color: %s !important; background-color: %s !important' title='%s'>%s</div>",
|
||||
s := fmt.Sprintf("<div class='ui label' style='color: %s !important; background-color: %s !important' data-tooltip-content title='%s'>%s</div>",
|
||||
textColor, label.Color, description, RenderEmoji(ctx, label.Name))
|
||||
return template.HTML(s)
|
||||
}
|
||||
|
|
@ -177,7 +177,7 @@ func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML {
|
|||
itemColor := "#" + hex.EncodeToString(itemBytes)
|
||||
scopeColor := "#" + hex.EncodeToString(scopeBytes)
|
||||
|
||||
s := fmt.Sprintf("<span class='ui label scope-parent' title='%s'>"+
|
||||
s := fmt.Sprintf("<span class='ui label scope-parent' data-tooltip-content title='%s'>"+
|
||||
"<div class='ui label scope-left' style='color: %s !important; background-color: %s !important'>%s</div>"+
|
||||
"<div class='ui label scope-right' style='color: %s !important; background-color: %s !important'>%s</div>"+
|
||||
"</span>",
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue